Les aperçus Xcode ont été ajoutés dans Xcode 11 et vous permettent de prévisualiser rapidement l’état actuel de votre vue. Bien que vous pourriez penser que vous devez utiliser SWIFTUI pour utiliser cette nouvelle fonctionnalité, ce n’est pas vrai ! Que vous travailliez avec un UIViewController personnalisé ou avec un UIViewController personnalisé, ils prennent en charge les aperçus dans le nouveau canevas. C’est génial, car cette nouvelle fonctionnalité vous permet d’itérer rapidement et d’implémenter des conceptions encore plus rapidement.
Remarque : vous avez besoin de Xcode 11 et de macOS Catalina ou jusqu’à utiliser les aperçus Xcode
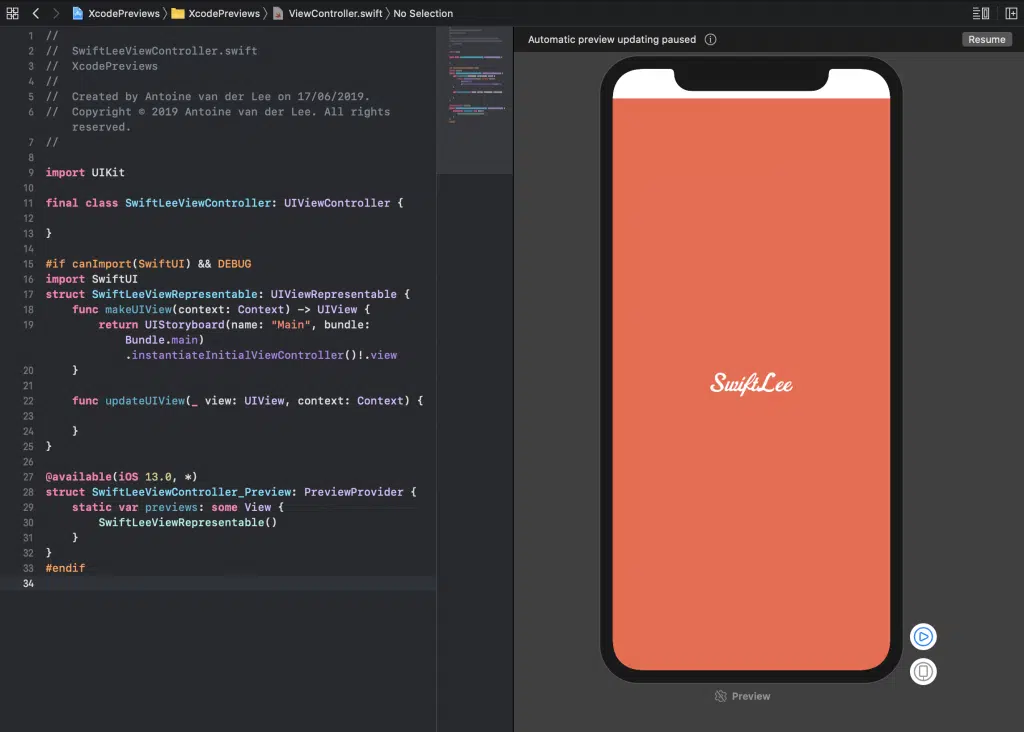
Le contrôleur de vue SwiftLee que nous sommes sur le point de prévisualiser
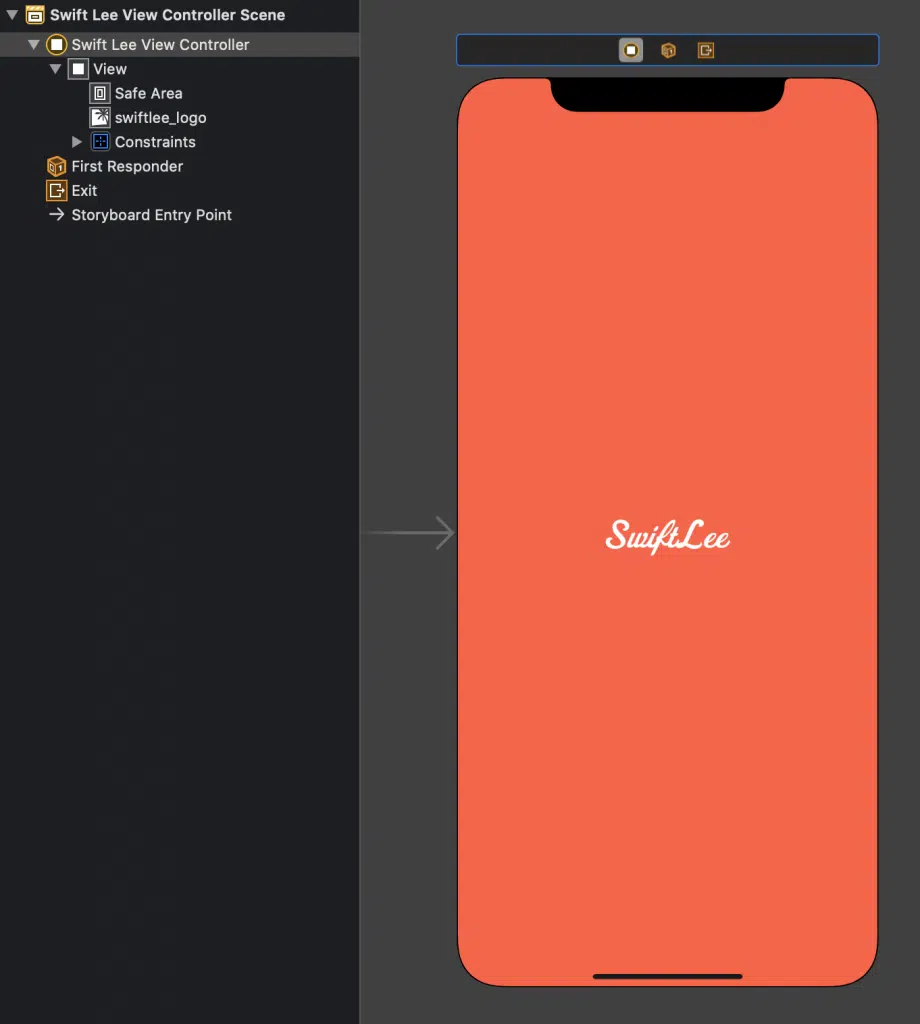
Dans l’exemple suivant, nous avons un SwiftLeeviewController très simple qui montre le logo SwiftLee dans un UIImageView. Le contrôleur de vue est configuré directement à partir du générateur d’interface :

Un contrôleur de vue simple montrant le logo SwiftLee Et le code pour le contrôleur de vue est vide :
classe finale SwiftLeeViewController : UIViewController { } Utilisation de Xcode Preview tout en prenant en charge les anciennes versions iOS
WWDC est génial, mais un gros inconvénient est que vous n’allez probablement pas utiliser de nombreuses nouvelles fonctionnalités jusqu’à ce que vous laissez tomber iOS 12. Xcode Previews, cependant, n’a pas besoin d’être une telle fonctionnalité !
L’ astuce consiste à définir la cible de déploiement du système d’exploitation sur iOS 13 pendant le développement. Cela permet au canevas de générer des aperçus, tout comme avec SWIFTUI.
Mais comment utiliser ces protocoles qui ne sont disponibles qu’à partir d’iOS 13 et versions ultérieures ?
Nous pouvons utiliser le CanImport pour cela, ainsi que les API de disponibilité.
Pour ajouter le support de notre SwiftLeeviewController, nous devons ajouter le code suivant :
#if CANImport (SWIFTUI) && DÉBOGAGE importation SWIFTUI struct SwiftLeeviewRepressible : UIViewRepresentable { func MakeuiView (contexte : Contexte) ->
UIVieW { retourne UIStoryBoard (nom : « Main », bundle : bundle.Main) .InstantiateInitialViewController () !. voir } func updateUIView (_ vue : UIVieW, contexte : Contexte) { } } @available (iOS 13.0, *) struct SwiftLeeviewController_Preview : PreviewProvider { aperçus var statique : certains View { SwiftLeeviewRepressible () } } #endif Décomposons ça.
Nous commençons par CanImport qui s’assure que notre projet est toujours construit pour les développeurs sans la dernière version de Xcode. Il se peut qu’ils ne soient pas encore en mesure d’importer le cadre SWIFTUI.
Notez que nous importons uniquement le framework SWIFTUI pour notre configuration de débogage, donc nous n’importerons jamais ce framework dans le code expédié.
Le SwiftLeeViewRepresentable est notre wrapper et convertit notre UIView en une vue SWIFTUI. À l’intérieur de la méthode MakeuiView, nous instancions essentiellement notre contrôleur de vue. Cette peut être utilisée pour instancier n’importe quelle vue, également une vue personnalisée ou un contrôleur de vue créé à partir du code.
Nous terminons par SwiftLeeviewController_Preview implémentant le protocole PreviewProvider. Cela activera automatiquement le canevas de prévisualisation dans Xcode et affichera réellement l’aperçu ! Il suffit de retourner l’instance SwiftLeeviewRepresentable pour que cela fonctionne. Nous utilisons le code @available pour nous assurer que notre code se construit toujours si jamais nous modifions la version du système d’exploitation pour notre configuration de débogage.
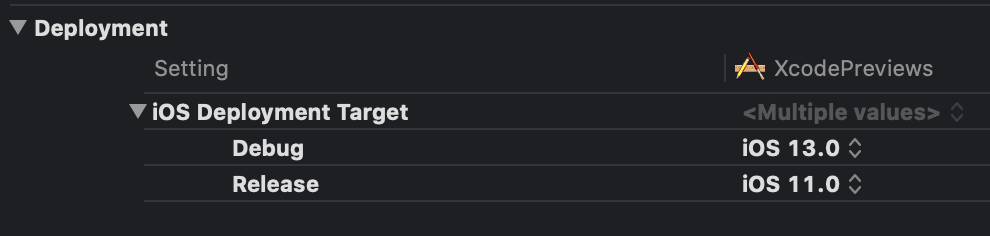
aperçus Xcode avec vues UIKit La seule chose que vous devez faire est de basculer les paramètres de votre projet sur iOS 13.0 pendant le développement. Une fois votre interface utilisateur terminée, vous pouvez revenir à la version iOS minimale que vous prenez en charge. La meilleure chose est de définir cette version corrigée pour vos versions. Par exemple, lorsque vous prenez en charge iOS 11 et versions ultérieures :
Versions du système d’exploitation paramétrage dans Xcode Conclusion
Bien que le flux de travail exige que vous changez de version du système d’exploitation, il vous permet d’utiliser les aperçus Xcode. Cela peut améliorer la vitesse de développement et vous permet de commencer à travailler avec Xcode Previews avant de supprimer la prise en charge d’iOS 12.
Si vous souhaitez améliorer vos connaissances SWIFTUI, encore plus, consultez la page des catégories SWIFTUI. N’hésitez pas à me contacter ou à me tweeter sur Twitter si vous avez des conseils ou des commentaires supplémentaires.
Merci !